修改骨架ejs
找到文章部分的骨架,我这里用的landscape主题,对应的文章骨架文件是themes/landscape/layout/_partial/article.ejs
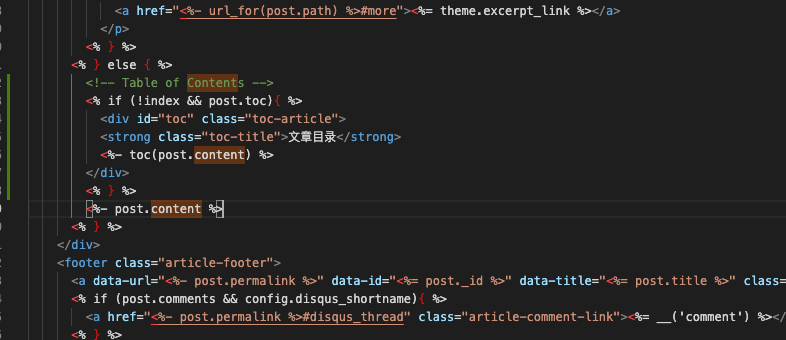
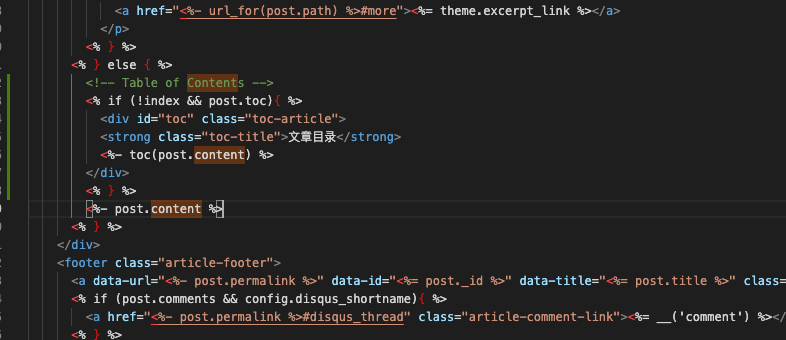
找到内容那一行,就是这里:<%- post.content %>
在这行上面添加目录骨架代码:
1
2
3
4
5
6
7
| <!-- Table of Contents -->
<% if (!index && post.toc){ %>
<div id="toc" class="toc-article">
<strong class="toc-title">文章目录</strong>
<%- toc(post.content) %>
</div>
<% } %>
|
最后的结果应该是这样子:

修改样式css
骨架添加完成之后,可以加一个好看的样式。
找到文章的样式文件,目录是这个:themes/landscape/source/css/_partial/article.styl
在最后添加样式如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.toc-article
background: #eee
border: 1px solid #bbb
border-radius: 10px
margin: 1.5em 0 0.3em 1.5em
padding: 1.2em 1em 0 1em
max-width: 28%
.toc-title
font-size: 120%
#toc
line-height: 1em
font-size: 0.9em
float: right
.toc
padding: 0
margin: 1em
line-height: 1.8em
li
list-style-type: none
.toc-child
margin-left: 1em
|
添加完成之后的样子
按照上面步骤添加完成之后的样子像下面这样:

参考文章
https://blog.csdn.net/u014717036/article/details/51001311