css的float,flex,grid布局
前端布局
在说三大布局之前我们先说说什么是布局:把页面分成一块一块,按左中右、上中下等排列。
现在的布局分类有两种:
- 固定宽度布局,一般宽度为960/1000/1024px
- 不固定宽度布局,主要靠文档流的原理来布局
还有一种就是响应式布局,这种布局要考虑到手机端的布局,在pc端固定,在手机端不固定
布局的思路:
- 由大到小,先定下大局再完善小部分,一般老手使用这种办法
- 由小到大,先完成小部分,再组合成大布局,新手推荐
前端戒律:
- 在布局的时候千万不要将界面写死,永远不要把width和height写死,除非有特殊说明
- 在写margin,padding等一些可以组合写的时候除非特别需要,尽量不要写在一起,建议分开,如:margin-top 或 padding-bottom
- 必须要有设计稿再开始写页面,如果没有设计稿而自己装x的编写,那是在坑自己
- 如果没有设计稿,就自己画设计稿,经过老板同意之后再编写
- 如果设计师给了一份设计稿,而又让你写pc端的和移动端的时,“不给设计稿我写个P”,!!!!注意这是底线,如果让步你的996就要开始了
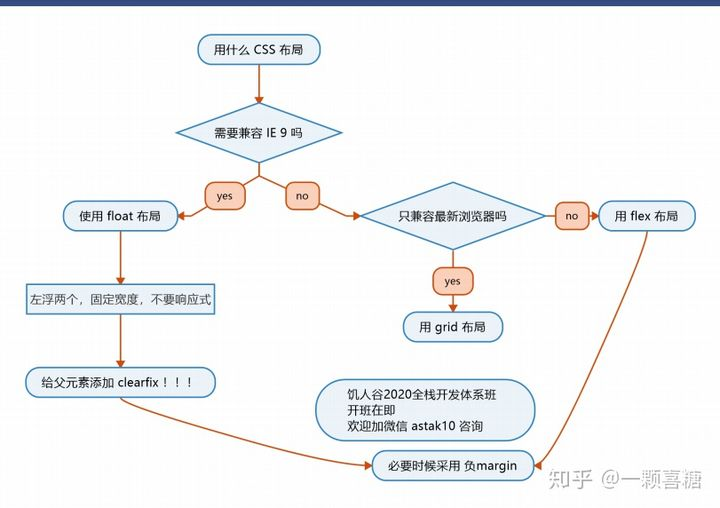
如何决定使用何种布局
再决定用何种布局时要根据两点是否兼容IE9 和是否兼容最新浏览其 下面给出图

- float:当需要兼容IE浏览器时使用float布局,当使用float布局时不需要考虑移动端,因为手机上没有人用IE浏览器
- flex:当不需要兼容IE浏览器又不需要兼容最新浏览器时可以使用flex布局
- grid:当只兼容最新浏览器时可以使用grid布局
必要时可以使用负margin来布局,这里做个提醒
float布局
- 通过改变子元素的float:left/right值来让元素布局,需要时可以在子元素上加上width
- 当子元素浮动之后会造成父元素塌陷的情况,需要在父元素上加上clearfix:after来清除浮动
经验
- 有经验者会留一些空间或者最后一格不设width
- 不需要做响应式,因为手机上没有IE,而这个布局是专门为IE准备的
- IE 6/7存在双倍margin bug,解决办法有两个一是将错就错,针对IE 6/7把margin减半,二是神来一笔,再加一个display: inline-block,为什么可以这样?你问我,我问谁,老师就是这么教的,经验
- 加上头尾,即可满足所有PC页面需求
- 手机页面傻子才用float
- float要程序员自己计算宽度,不灵活
- float用来应付IE足以
实践
- 用float做两栏布局(如顶部条)
- 用float做三栏布局(如内容区)
- 用float做四栏布局(如导航)
- 用float做平均布局(如产品展示区)
flex布局
当使用flex布局的时候涉及到两个东西,容器container和项目items
- container:父元素为container,通过给父元素container加样式可以改变其内部items的布局
- items:container内的子元素为items
让一个元素变成container的方法:让display:flex就可以了
相关文档列表:
下面是整理的一个flex相关知识列表:
- 菜鸟上的flex布局:https://www.runoob.com/w3cnote/flex-grammar.html
- C语言中文网的flex布局:http://c.biancheng.net/css3/flex.html
- 阮一峰的flex布局:http://ruanyifeng.com/blog/2015/07/flex-grammar.html
- css-tricks的:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
常用的几种:
- display: flex
- flex-direction: row | column
- flex-wrap: wrap
- just-content: center I space- between
- align-items: center
小游戏推荐
这里有个flex小游戏,强烈推荐通关:https://flexboxfroggy.com/
grid布局
关于grid布局的详情也可以参考CSS tricks: https://css-tricks.com/snippets/css/complete-guide-grid/
grid布局也分container和items,使一个容器成为container的方法是display:grid/inline-grid
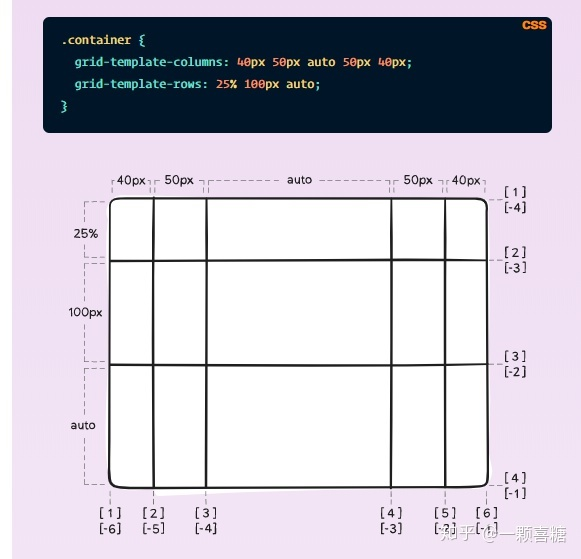
当一个元素变为grid的container容器时,可以通过两个属性来划分,下面给出官网的截图

当一个元素被划分后就成了网格装,其中每根线都有编号,如上图。
grid布局属于比较超前的布局,可能会在未来使用,这种布局更为简单,可以把前端的门槛降低
相关文章列表
- vue3面试网站的文章:https://vue3js.cn/interview/css/grid.html#%E4%BA%8C%E3%80%81%E5%B1%9E%E6%80%A7
- 阮一峰的文章:http://ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
- w3school的文章:https://www.w3cschool.cn/lugfe/lugfe-ckg225zp.html
- MDN的文章:https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid
小游戏推荐
再强烈推荐一个grid的小游戏:https://cssgridgarden.com/#zh-cn
End